What does low-code mean anyway?
Low-code refers to software development with the help of visual tools. Thus it is possible to develop the software without classical text-based programming languages. I use the term "platform" here because it is not a single software component that is used here, but rather the interaction of several software components.
What does low-code do for my project?
In classically developed projects, you always need highly specialized developers to implement the ideas and concepts. Development specialists are a scarce resource, so it is desirable to be able to involve more colleagues in the development of the project. Low-code platforms open the possibility that more colleagues are able to develop the project. The visual tools are easy to use and the technical processes are in the foreground.
Initial situation
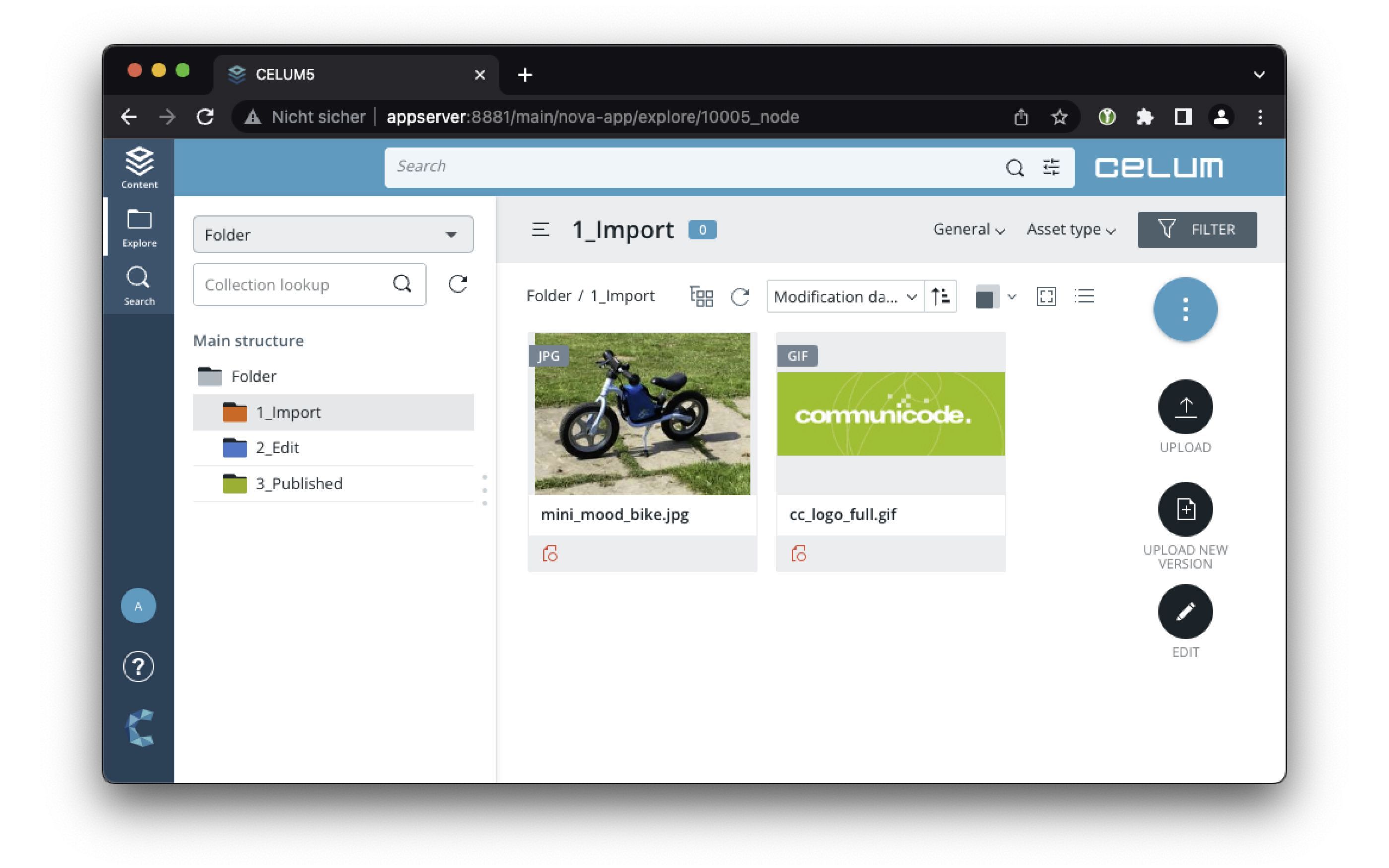
Let's look at the requirements in a typical DAM project in Celum. In its idea, it usually follows the EVA principle common in software development: input - processing - output. A simple workflow is mapped using folders and moving assets.

We have a folder "1_Import" where new assets are uploaded. This can be automatic or manual and is the starting point for our business processes.
An automatic process is the first processing step. A MediaType (logo, mood image, etc.) is assigned to the asset and the asset is moved to the "2_Edit" folder. Here, further processing can be done manually. When the asset is ready for output, the status is changed to "Available".
Another automatic process takes released assets and makes them available in the target channel. For our demo, this means the asset is moved to the "3_Published" folder.
Classical development vs. low-code platform
Classical Development
The desired feature is explained to the development team. The developers code the requirement. The feature is deployed, often associated with system downtime.
Changes, even simple enhancements, always have the same cycle and thus often take days, usually even a whole sprint, to complete. Only the developers are able to continue developing the software, which can delay even small sub-projects under certain circumstances.
Low-Code
With a low-code platform, you can break this cycle. When the business department and the consultants define a feature together, they are able to do the development in the system themselves. This means that they receive an executable version of the feature much faster.
Corrections can be made in seconds without deployments or downtimes. Most changes and features can be implemented by several colleagues (departments).
Technical solution with Celum
The DAM system preferred by communicode is that of our partner Celum, as we have many years of experience with it and the system is perfectly suited for our low-code platform. Celum is event-based and with its SOAP interface has end points which we can operate from the outside.
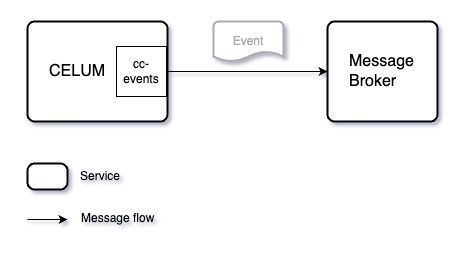
The events that Celum uses internally, we also put externally. We collect these in a message broker. For this we have a small generic extension installed in Celum. We then get the following basic system:

The visual editor
When we were looking for a suitable visual editor for our platform, the topic of IoT, or more precisely "home automation", immediately came to mind. Why? Technically, this area has a very similar problem: you get a lot of events and status information delivered by sensors (light switches, temperature sensors, etc.). These are collected via a message broker. Ideally, everyone should now be able to control their home, light or heating based on these events, even without programming knowledge. This is only possible with low-code and a visual tool. Our tool of choice is node-red (https://nodered.org/). In the field of home automation this tool is very well known and appreciated.
It was originally developed by IBM and is now an OpenJS Foundation project. Moreover, node-red is open source, which guarantees that we have access to the source code at any time.
Low-code in Celum: The solution
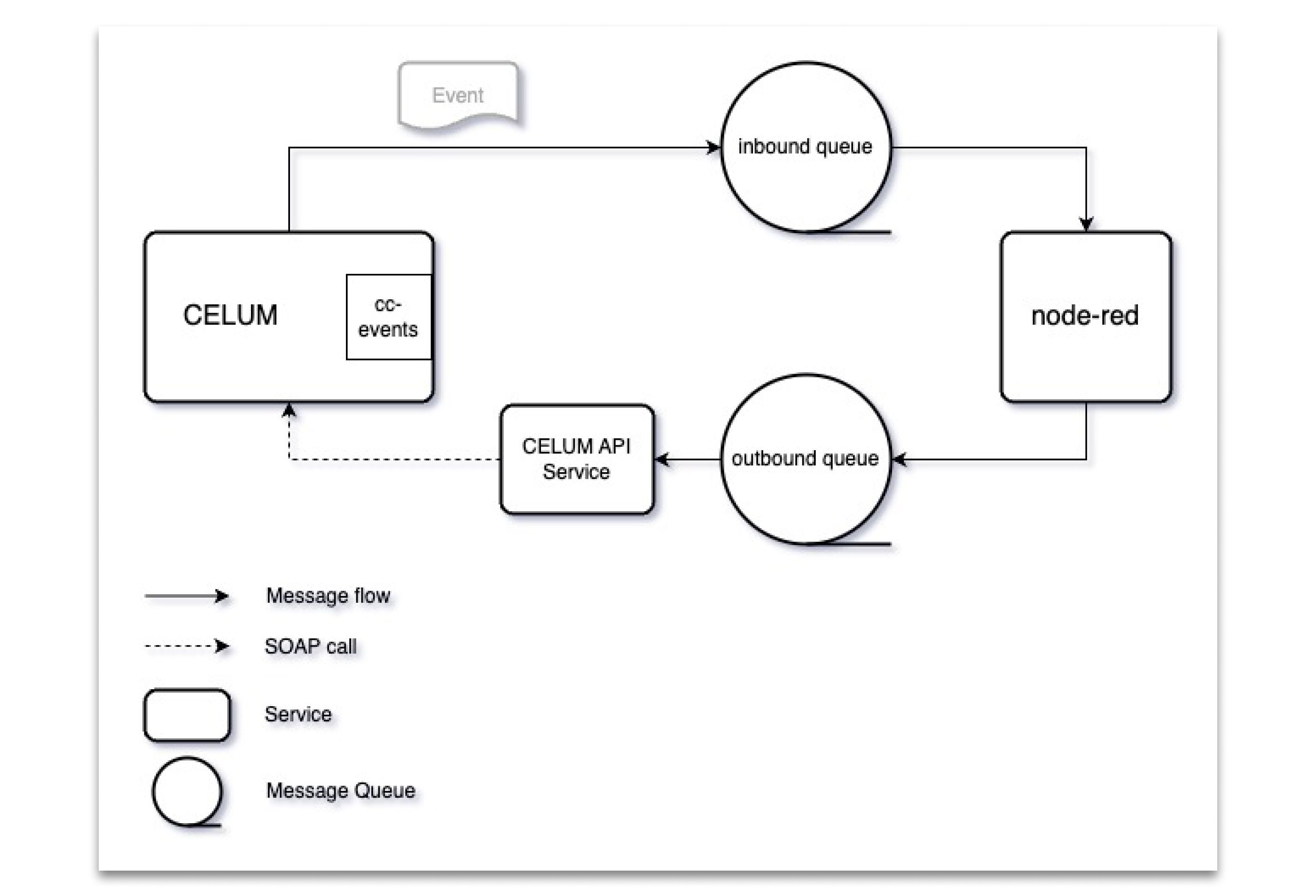
The following architecture shows the big picture:

The events from Celum are passed on to node-red via a RabbitMQ (message broker). There we can develop our system visually. The rules and processes we develop are returned by node-red as events to RabbitMQ. A small service (CELUM API Service) takes these events and maps the changes accordingly in Celum. Our situation described above can now be developed completely visually.
How exactly do I use the low-code mechanics now?

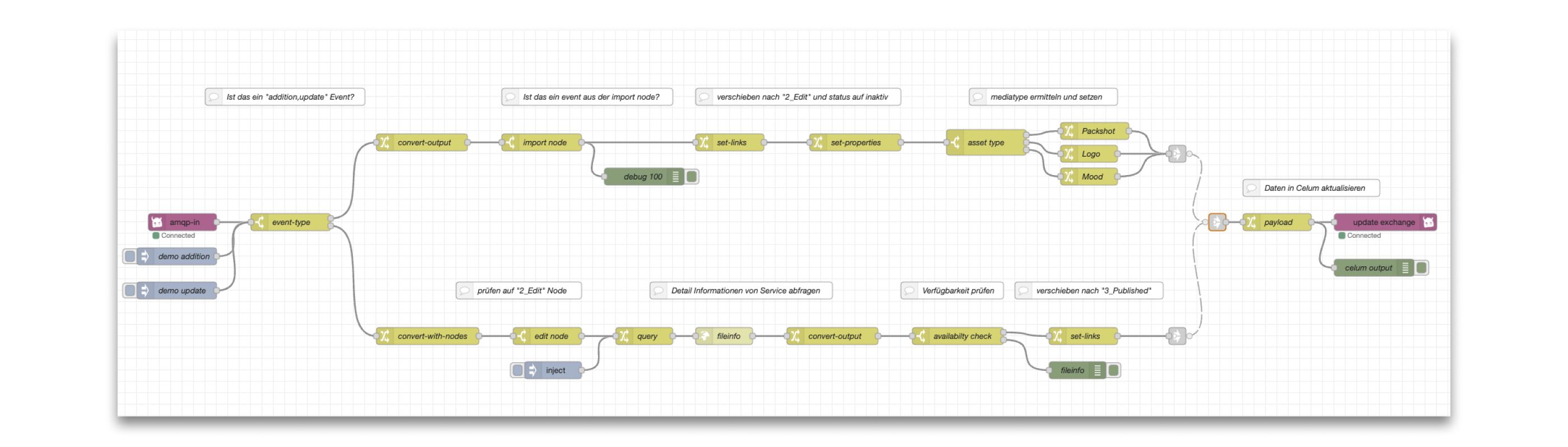
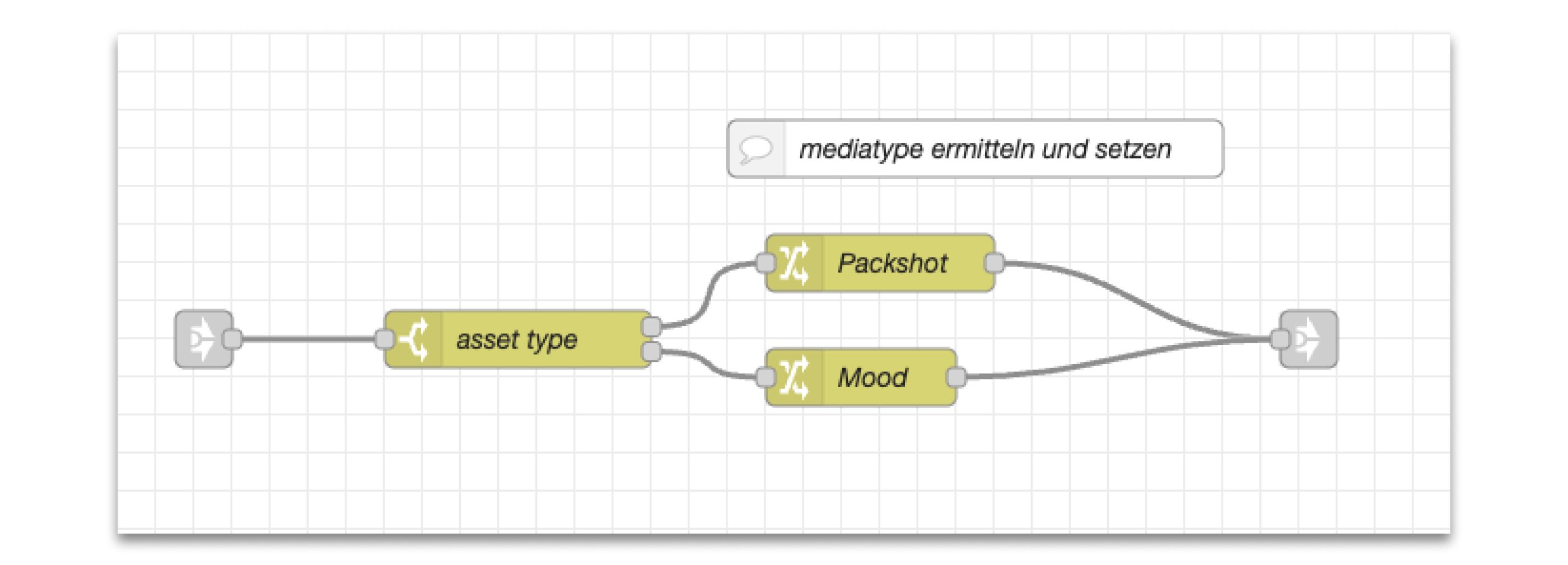
Events that are triggered in Celum all arrive in node-red, which can be found in the "amqp-in" node on the far left of the screenshot.
Everything that is changed in Celum triggers events. This allows us to react flexibly to individual events. In our example, we first react to the addition of an asset in the "1_Import" node. We can visually develop what happens as a result.
Let's look at an example for this:.
Feature: Set MediaType by filename
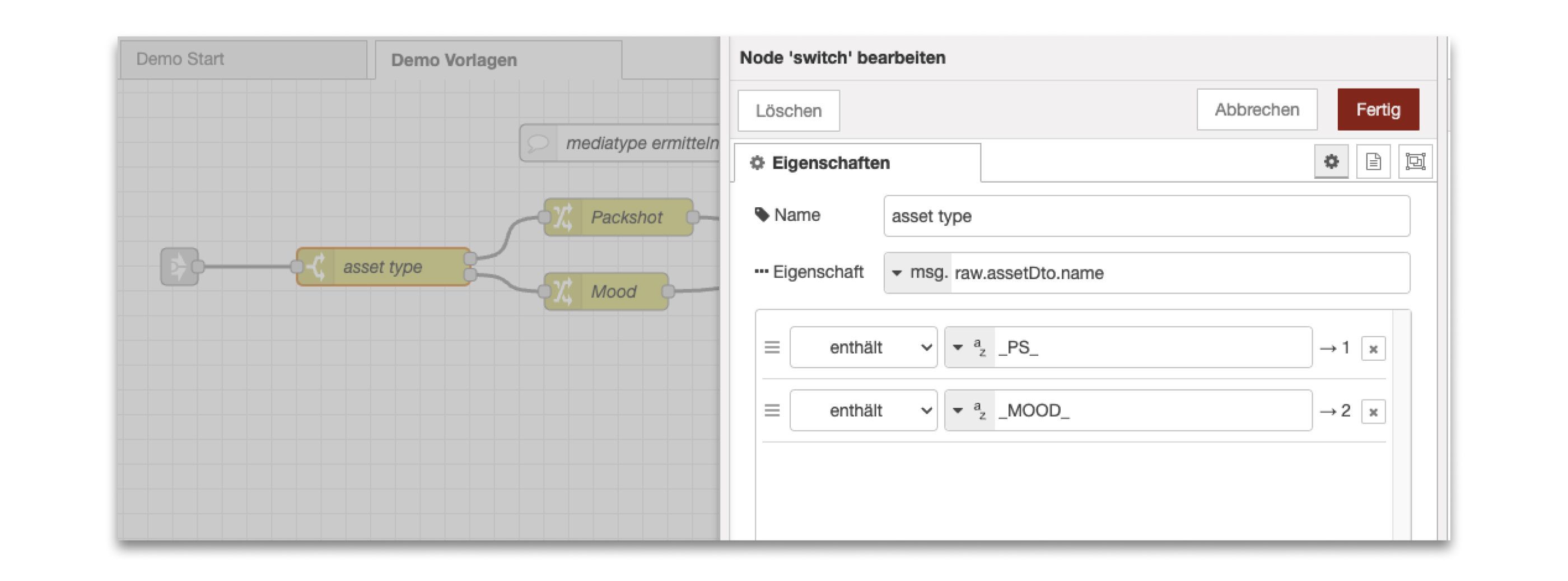
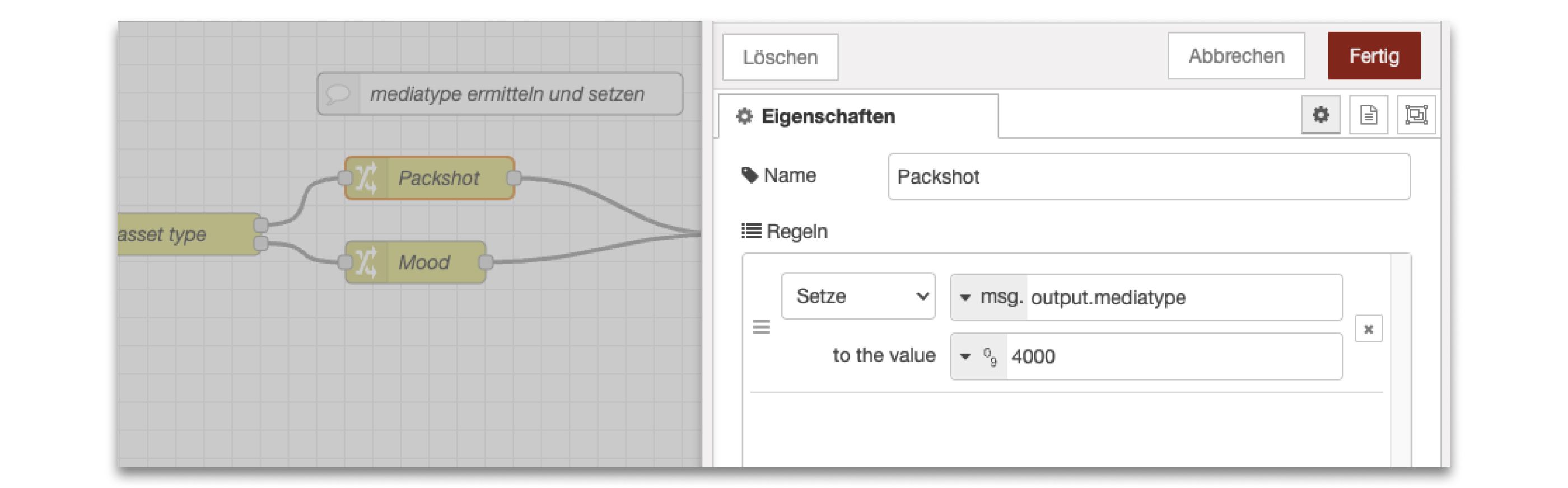
Based on the file name, we want to define what kind of asset we are dealing with. In Celum, the mediatype defines the type of asset and thus implicitly its attributes.



The data modified in this way is played back to Celum via RabbitMQ at the end.
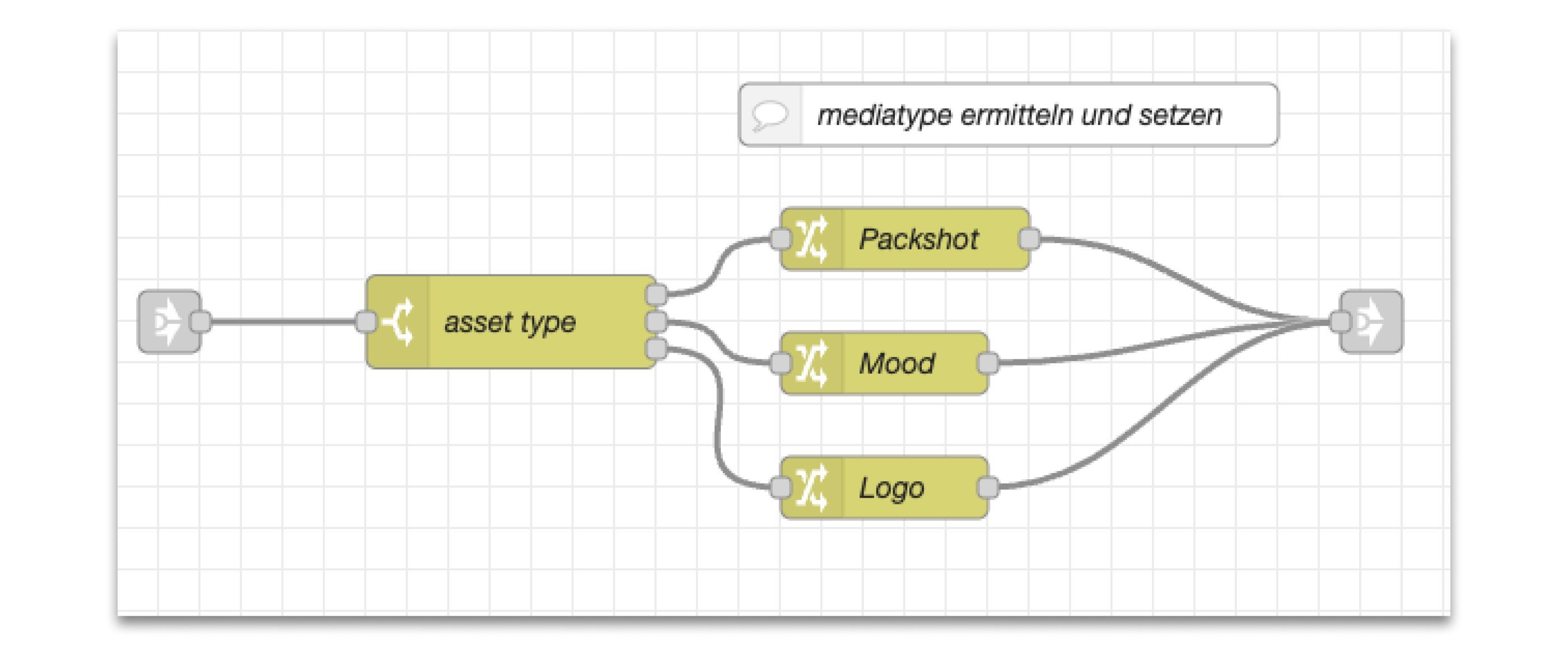
Extension forgotten
We "forgot" to include the logos in the example. Such an extension is of course easy now. In the "Switch" we configure the new output and then connect a corresponding "change" node:

The modification is available immediately - done.
Low code: Outlook
On the screenshot of the overall view in node-red you can still see the implementation of the other features mentioned. There are infinite possibilities to prepare the data for an asset.
It is also no problem to include and query other services. For example, you can make decisions based on data that is available in more than one system. I briefly go into more detail in the video.
Conclusion
The low-code approach brings very interesting possibilities to develop a platform. Faster prototypes and a graphical overview of flows and rules are one aspect. Another is the possibility that many more colleagues can actively participate in the further development. Within the scope of this post, I obviously can't go into all aspects of this solution, but I hope to have given a good insight into the topic of low-code DAM platform.
If you are interested in an innovative project, a technical DeepDive or simply a live demo: Feel free to contact us. We welcome every exchange, comment and question.
